Vevo cMS 2.0
Working with engineers, team leads and products managers, I redesigned the UX and UI of Content Management System for Vevo. Due to the system being complex with various features, there was an opportunity to solve many business needs. Here I will walk you through one business problem we solved: Content Posting Cross-Platform.
Users of the new CMS are primary employees of Vevo. The long-term plan was to allow access to partners and contributors of Vevo.
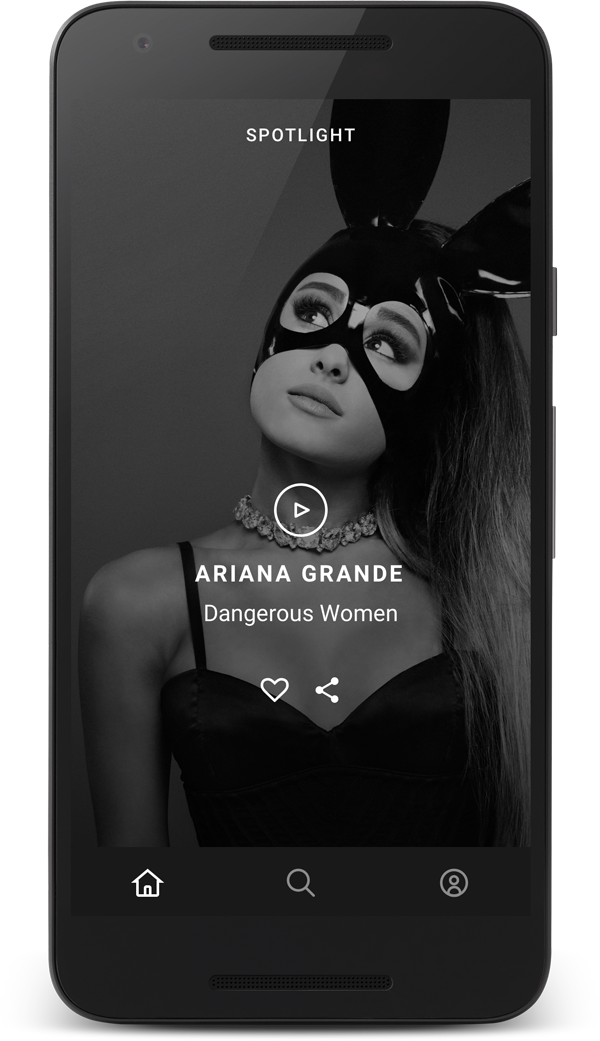
Post created from new system
Original Post Creation on Vevo CMS 1.0
Problem: Content Posting Cross-Platform
Platform Needs
Vevo's old approach to posting had too many platforms and territory inconsistencies; this needed some serious cleanup. New CMS 2.0 would need to have a simplified post creation tool. We created an easy way to make content, copy, and imagery more reliable.
As the team updated content on Vevo platforms, like web and iPhone apps, we needed a system that would scale to post cross-platform. Content editors must be able to schedule and preview posts for each platform.
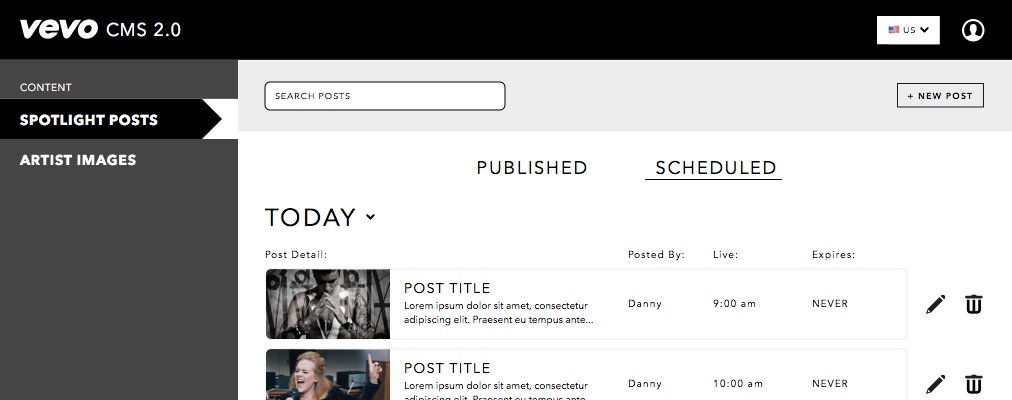
Solution 1: Scheduling Posts
Content editors can plan their postings with the scheduling section of the system. When editors are creating posts, we added the option to post for the future, edit frequency of post presence and even the order of the appearance in the users feed. We can schedule featured clips, custom imagery and exclusive content for a premiere before the content announcement.
Wireframe Example
Date Selector
Viewing schedule for selected time range - final design.
Solution 2: Global Inbox
Global Inbox helps Vevo content editors communicate across all territories Vevo reaches. The Global Inbox lists postings from other regions as well as the success of the post, views, and click-throughs. The list makes it easy for editors to duplicate popular postings from other territories.
Wireframe
Final Design
Solution 3: Customize Copy, Imagery & Video Clips.
With such an extensive catalog, we wanted to make creating posts as smooth as possible.
Step One for a post creation was to create a hub for all of the video or playlist details. Editors can go into a video detail to upload or create custom images and clips.
Video detail
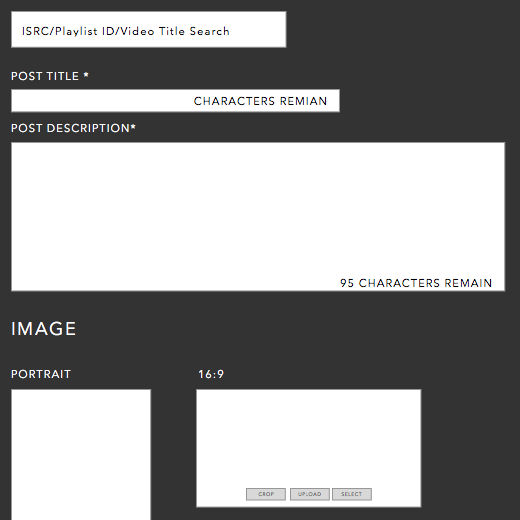
Step Two was to make use of the video detail in post creation. Once the editor enters a video ISRC (International Standard Recording Code) or Vevo created playlist ID, the images and clips are automatically added from the catalog of content. A user can then edit the information filled further.
Original Post Creator
Rough Wireframe
Concept Wireframe
Final Version
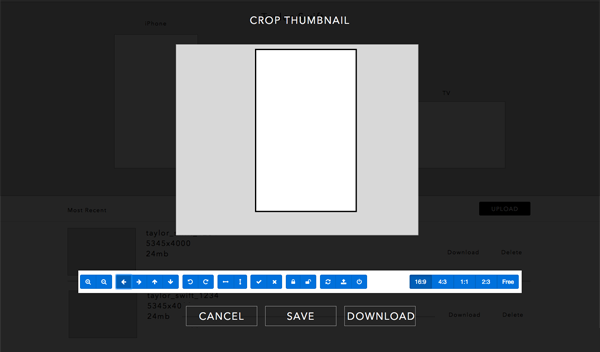
Step Three was to give the editors a way to edit the information further. Editors can edit details of each image and clip. Features like an image cropper and clip (gif) creator were added to the post creation tool and the video detail page.
Rough Image Editor Wireframe
Image Cropper
Clip Editor
Clip Editor - GIF Concept
Playlist Clip Selector with live preview
Other scenarios the CMS product manager and I are solved for included:
Organizing catalog information with filtering, search and data.
Monitoring video statutes and system performance.
Tools to make personalization amazing for users on Vevo platforms.